How To Add A Background Image To Your Divi Theme#tts=0
Borders and Groundwork images keep to be popular design assets when building websites. Using the right background images tin add personality and style to your site without having to spend time and money on custom graphics. And borders are helpful for calculation structure to your content.
Today, we are going to bring these two avails together by designing groundwork images as borders. Divi has a useful set up of options for customizing groundwork images which makes information technology like shooting fish in a barrel to design background images for unique border designs. This allows us to combine colors, gradients, box shadows, and blend modes in all sorts of creative ways.
Allow's get started.
Sneak Peek
Here are the groundwork image border designs nosotros will build together.




Download the Layout for FREE
To lay your hands on the designs from this tutorial, you volition commencement demand to download it using the push beneath. To proceeds access to the download you lot will need to subscribe to our Divi Daily e-mail list past using the grade beneath. Equally a new subscriber, you will receive even more Divi goodness and a costless Divi Layout pack every Monday! If you're already on the list, only enter your email address below and click download. Yous will not exist "resubscribed" or receive extra emails.
You have successfully subscribed. Please bank check your e-mail address to confirm your subscription and get access to gratuitous weekly Divi layout packs!
Subscribe To Our Youtube Channel
To import the layout to your page, simply extract the nix file and drag the json file into the Divi Builder.
Allow's get to the tutorial shall we?
What You Need to Get Started
To go started, you will demand to take the following:
- The Divi Theme installed and active
- A new folio created to build from scratch on the front end (visual builder)
- Images to be used for mock content
Later on that, you lot volition have a blank canvass to get-go designing in Divi.
Full general Tips for Creating Background Paradigm Border Designs
Before we beginning building, here are a few full general tips to keep in mind when creating groundwork paradigm edge designs.
#ane Choose Images with a Lot of Texture
Most of the time, you volition desire your borders to exist more on the narrow side. This means you won't be able to see much of the image. And so it helps to use images that have a lot of texture. For case, you tin can use a photo of a landscape, a bouquet of flowers, or a urban center high rise. Hither are a few images I'm using for this tutorial.

#2 Apply Gradients and Transparency with your Background Image Borders
Background Images can sometimes stand alone as a swell border for your content. Only most of the time, yous volition want to add some overlays to your background image for some color or to make the backgrounds darker or lighter. Background gradients are a peachy way to add overlay to your background images and create unique border designs.
#3 Use Blend Modes

Using blend modes on your background images can implement unique colors and textures to the border designs. All you need to do is add a background colour or gradient along with your background image and and then select a blend mode for the background image. Some groovy blend modes for background prototype borders are colour, luminosity, multiply, and screen.
Use Rounded Corner Options for Unique Shapes

Not all borders demand to have direct edges. Mix information technology up a little! Divi's round corner options let you to shape those corners in creative ways.
Use Parallax Background Images every bit Borders

The great affair near parallax is that it brings the design alive with movement. Plus, if you lot employ background images with parallax for your border designs, y'all can create subtle move that stand out and makes your content popular.
Designing Background Paradigm Borders in Divi
Now that nosotros understand the general idea behind creating groundwork epitome border designs, let'due south pattern a few together. Nosotros are going to build iv different designs. Each will take a basic blurb module to serve every bit mock content. And we will employ the column settings to add together the groundwork image border for the module.
Allow's beginning with our first blueprint.
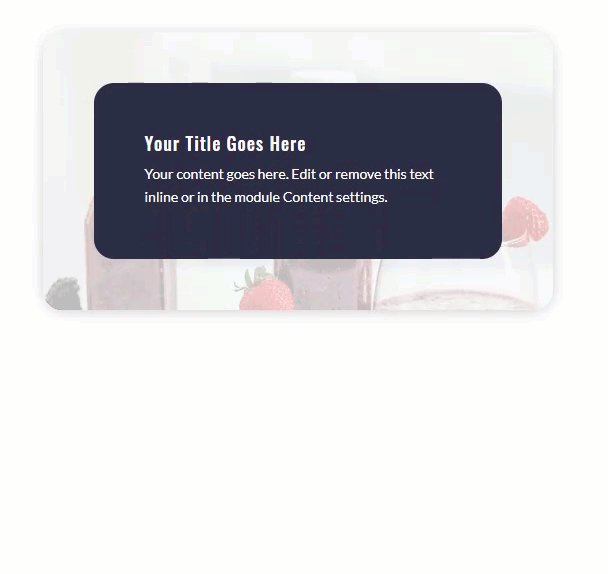
Groundwork Epitome Border Pattern #1

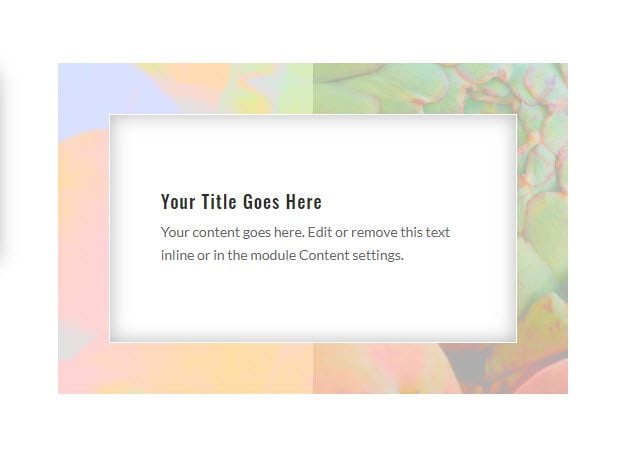
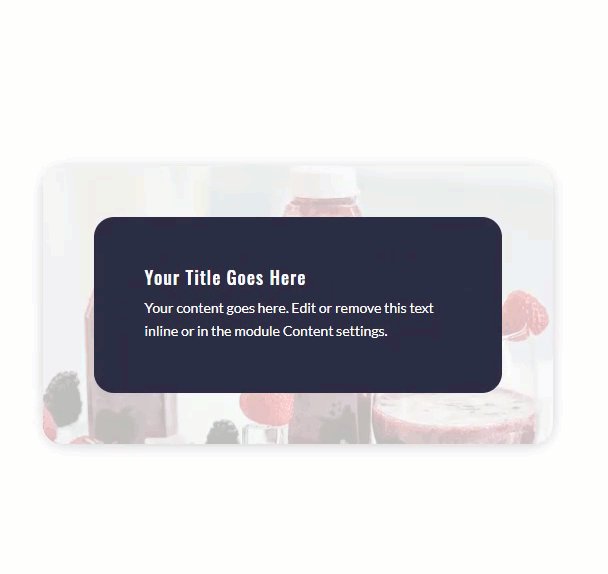
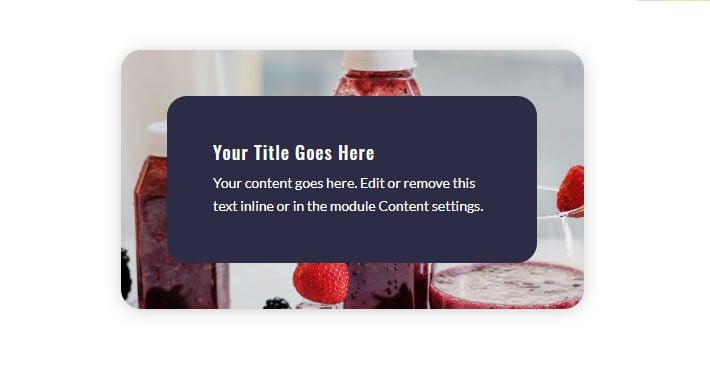
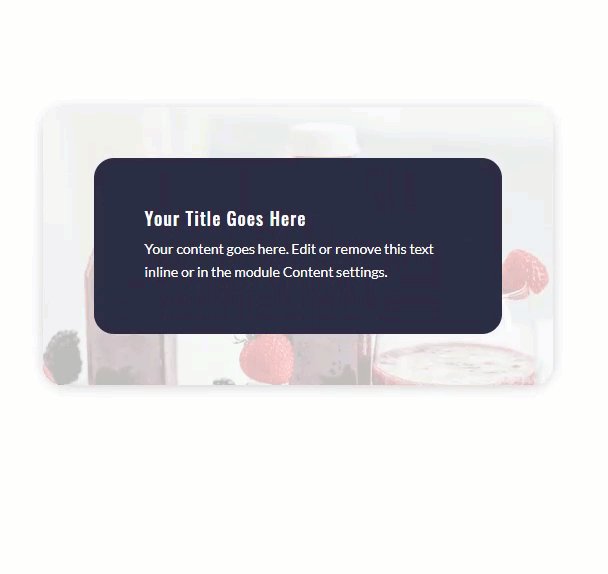
This first design features a narrow background image edge that has box shadow to make it wait more similar a frame for the content.
Here's how to design it.
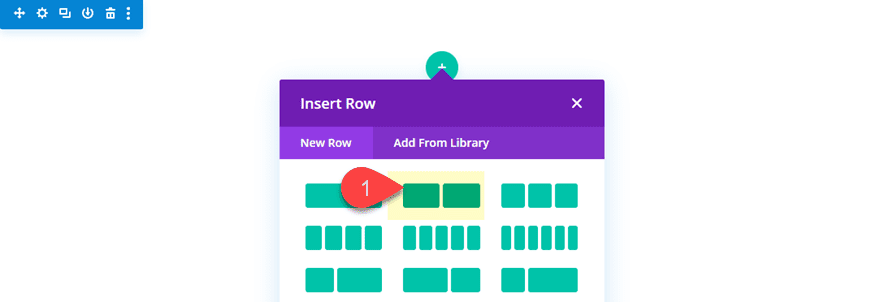
Kickoff, add a ii cavalcade row to a regular section.

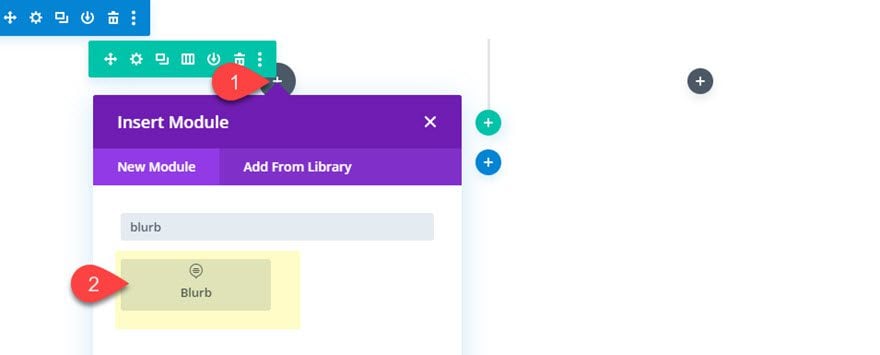
Add the Blurb Module
Then add together a blurb module to the left column.

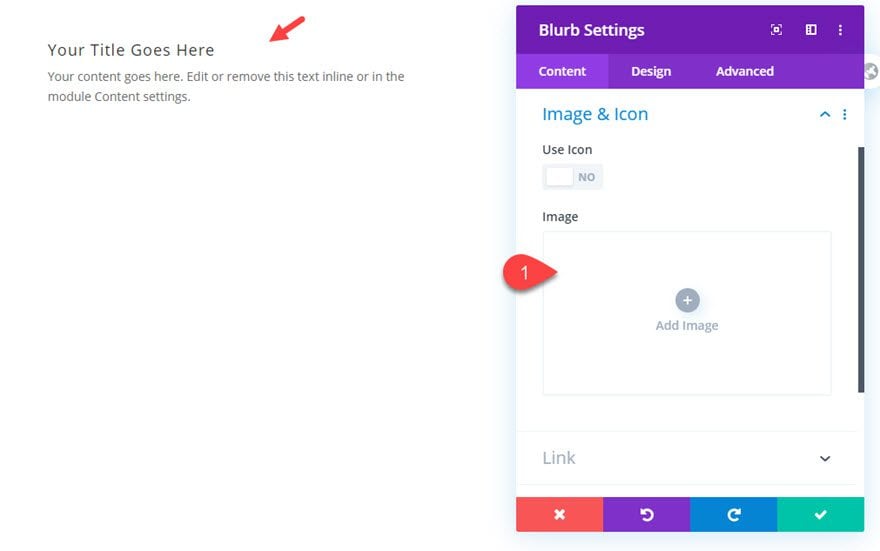
One time the blurb is in identify, open up the blurb settings and accept out the default image and then simply the Title and Body Content is visible.

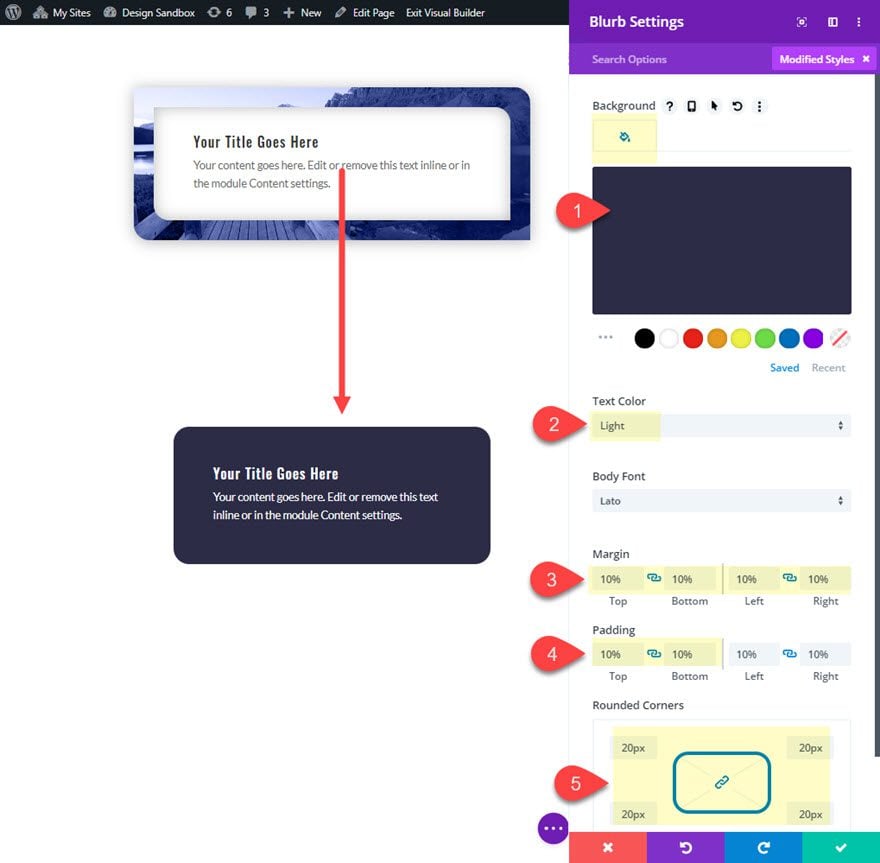
Next, give your blurb a white background color.
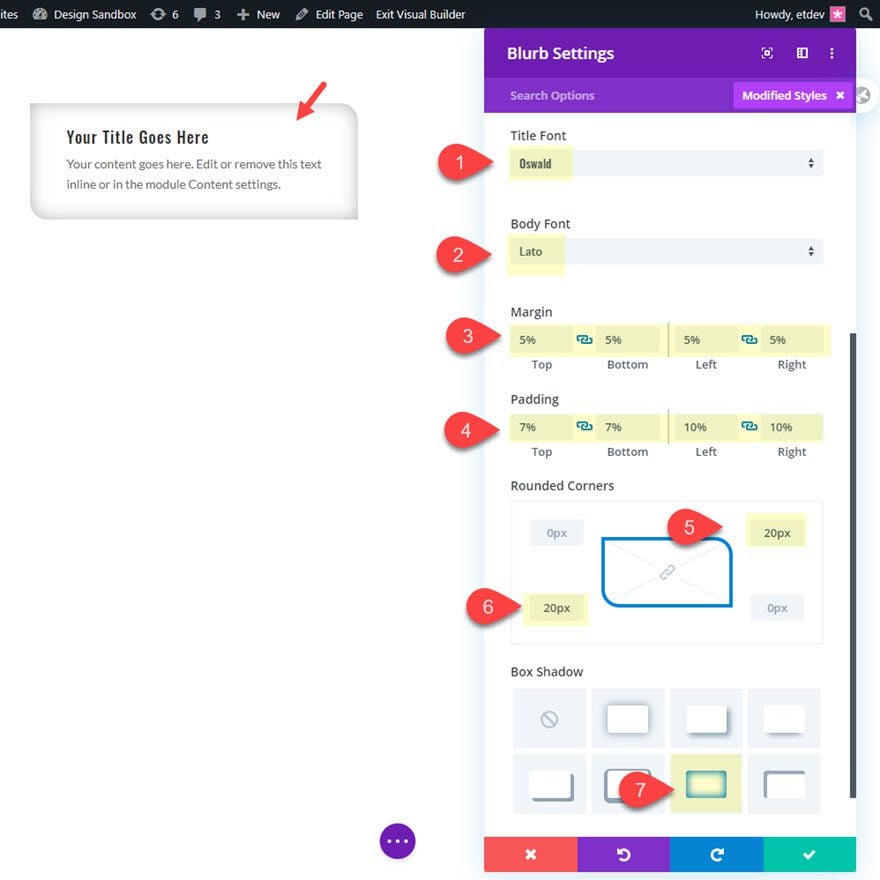
Then update the blurb design settings as follows:
- Title Font: Oswald
- Trunk Font: Lato
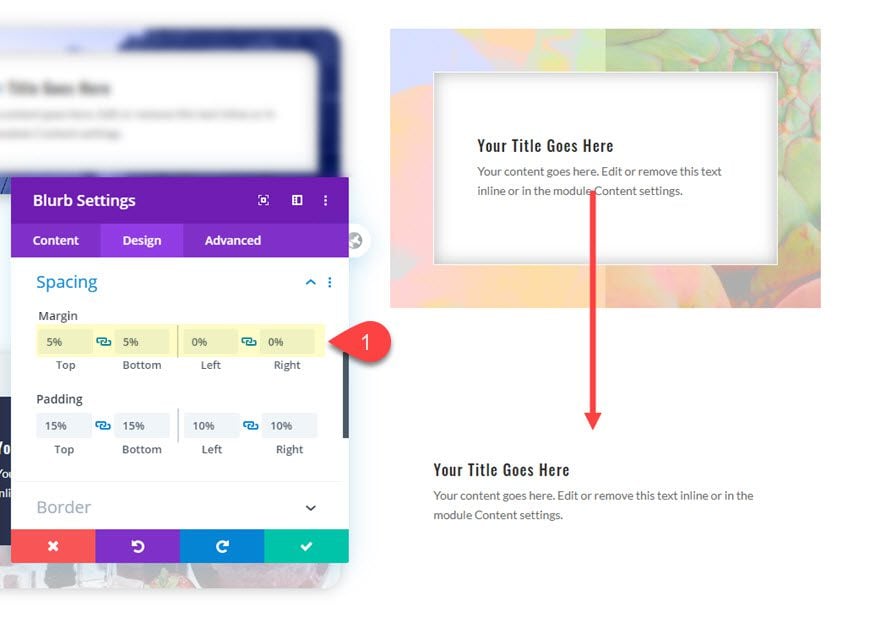
- Margin 5% top, 5% lesser, v% left, 5% right
- Padding: 7% meridian, 7% bottom, 10% left, x% correct
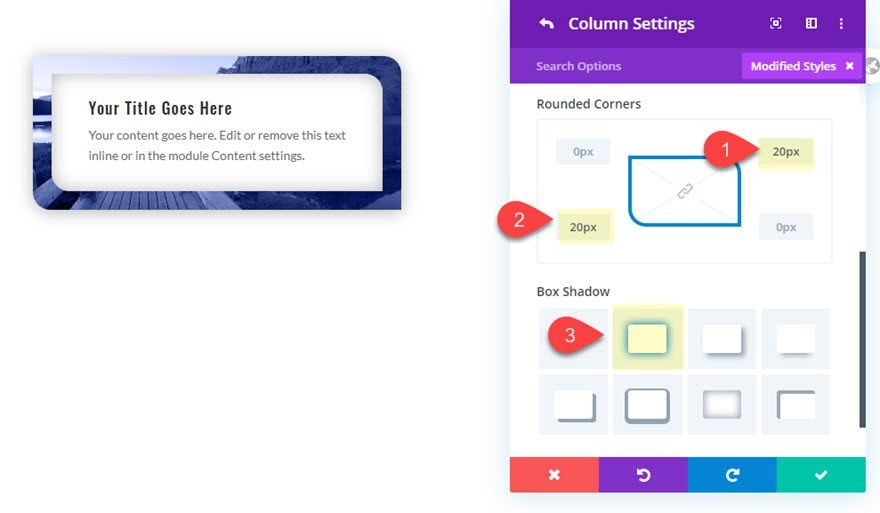
- Rounded Corners: 20px top right, 20px bottom left
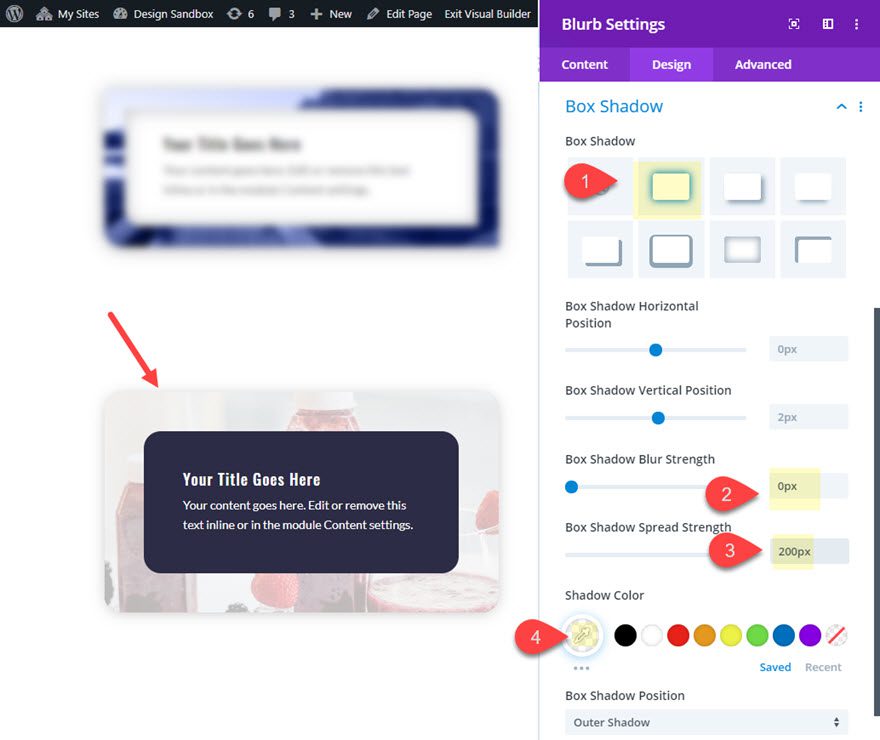
- Box Shadow: encounter screenshot

Add together the Background Image to the Column
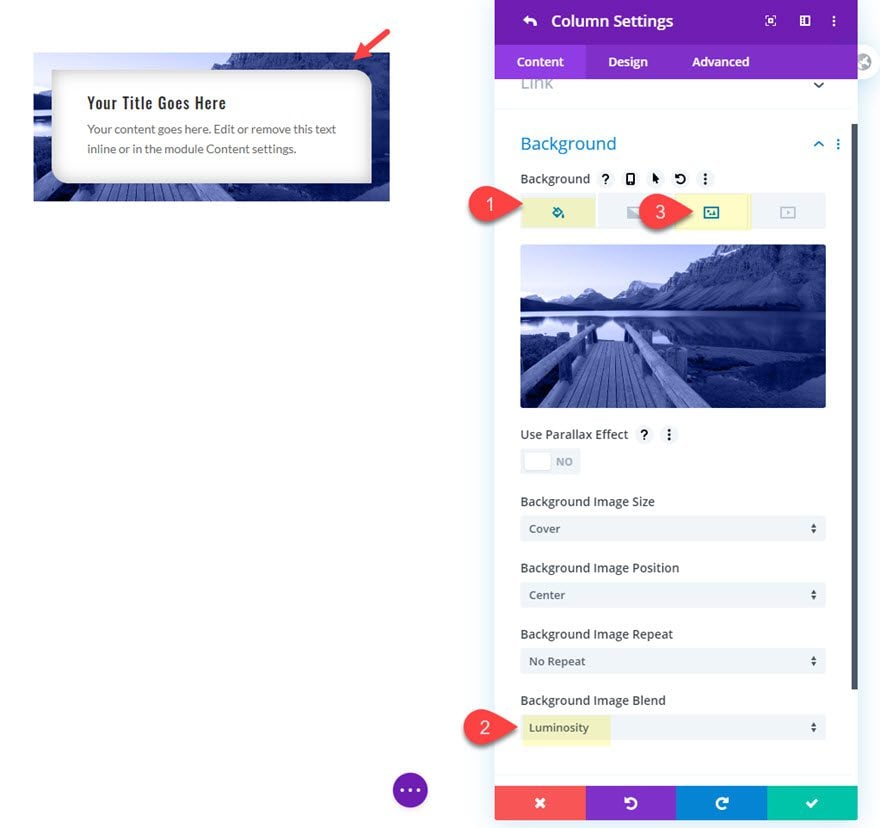
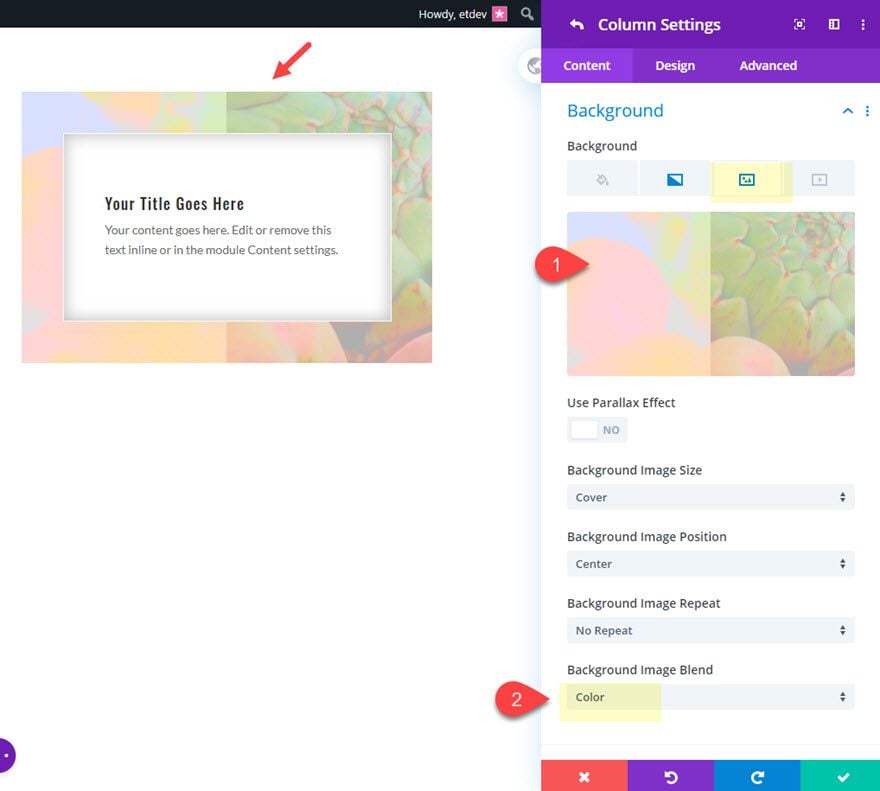
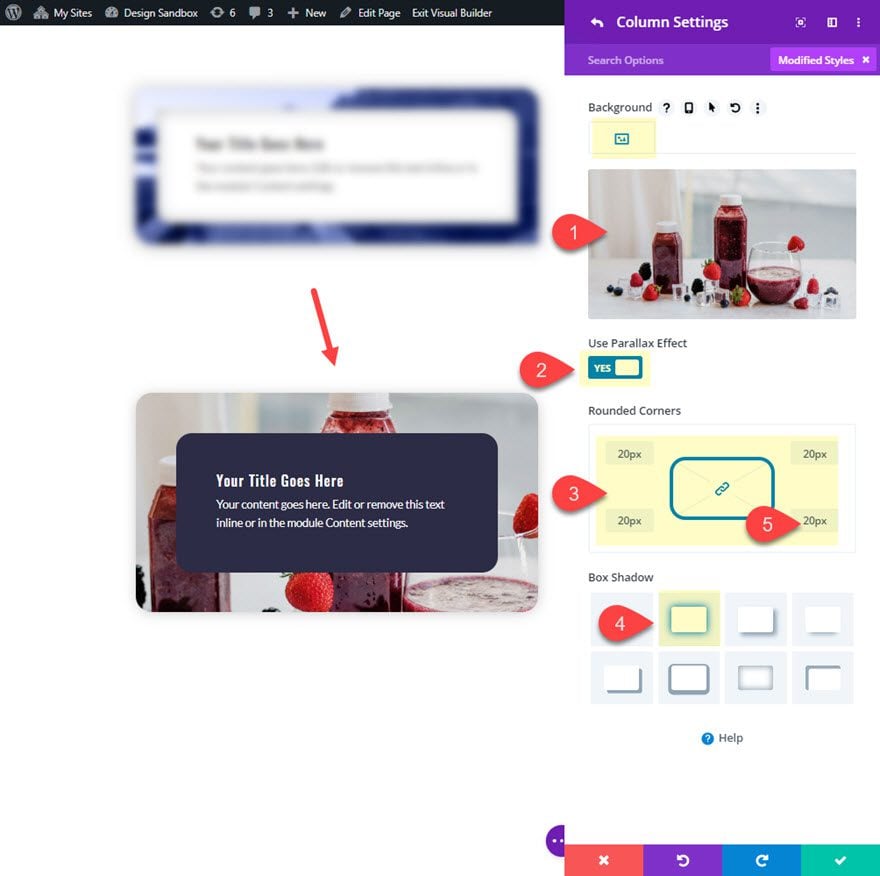
That takes intendance of our blurb module. Now permit'southward add our background image edge. To do this, we will be calculation a groundwork image to the cavalcade that holds the blurb module. Open the row settings and then open the settings for cavalcade ane and add together the following groundwork:
- Background Image: [upload image of your option]
- Background Colour: #303a7a
- Background Image Blend: Luminosity

And then update the rounded corners and box shadow equally follows:
- Rounded Corners: 20px top right, 20px bottom left
- Box Shadow: see screenshot

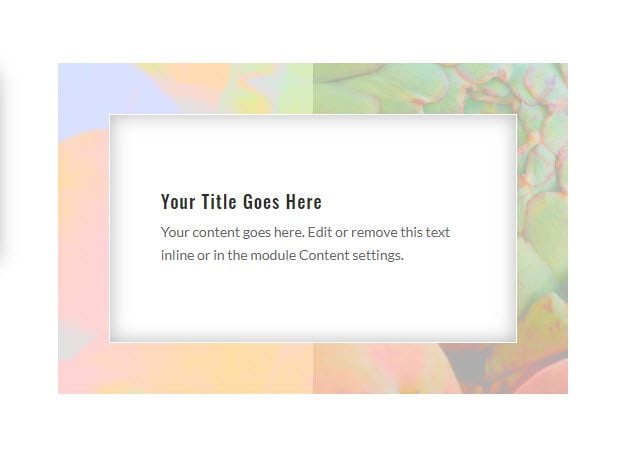
Last Result
At present check out the final design.

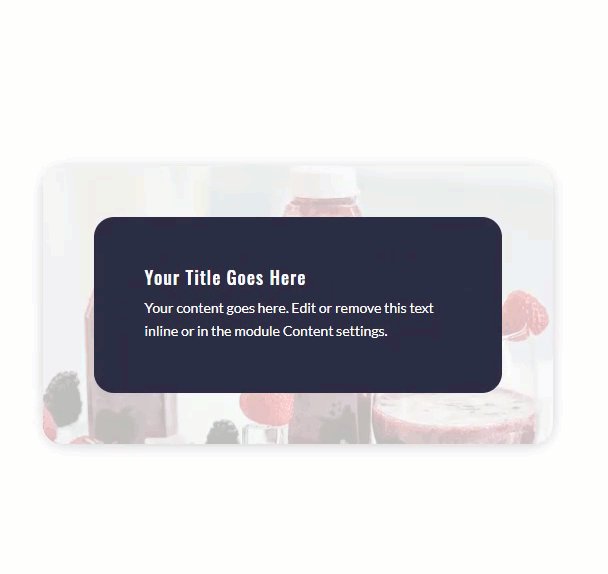
Background Image Border Design #ii

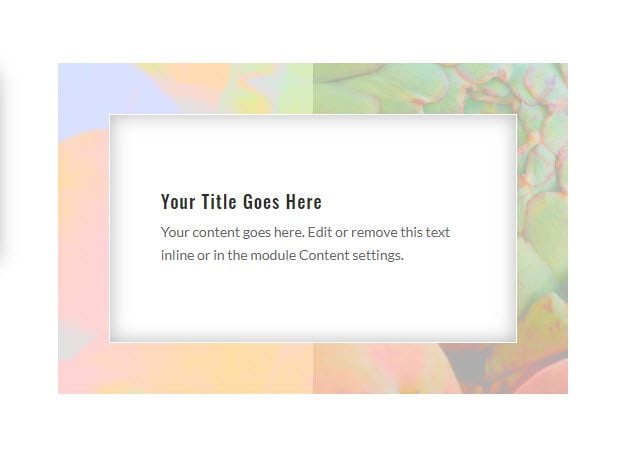
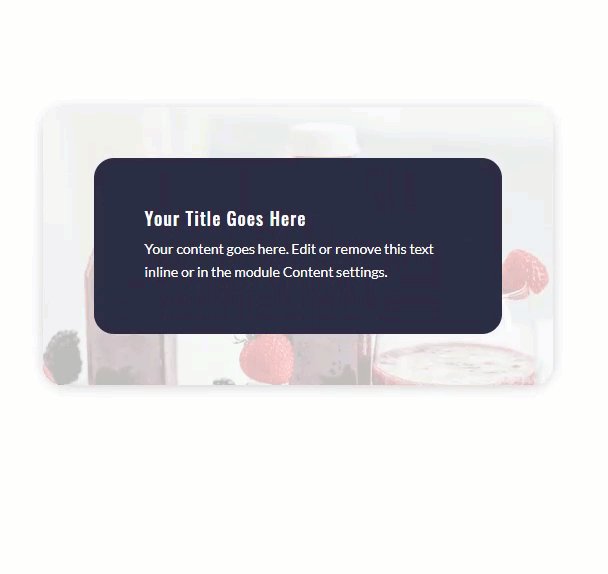
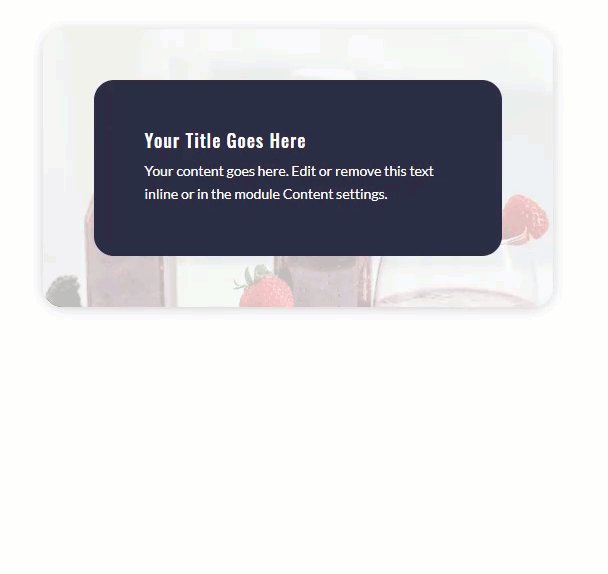
This adjacent design highlights how using images with a lot of texture can really make beautiful borders, peculiarly when y'all combine them with epitome blend modes.
Here'due south how to design information technology.
Add the Blurb Module
To create the blueprint, we are going to add together the blurb to column 2 of the same row that contains blueprint #1. Go ahead and copy the blurb module from design #1 and paste it into column ii. And so update the blurb module settings equally follows:
- Rounded Corners: restore to default
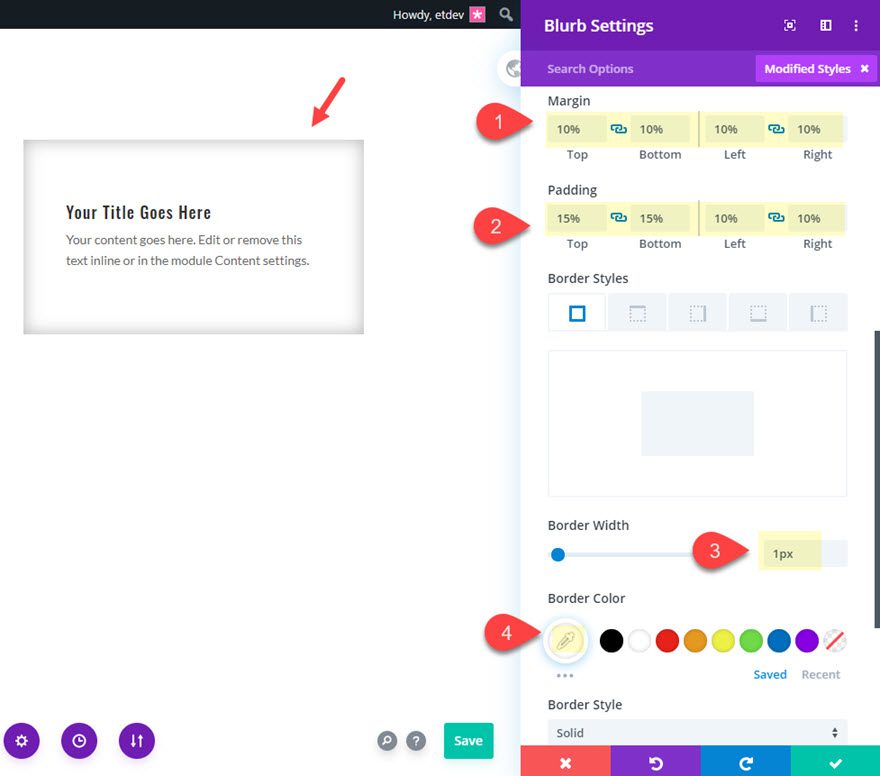
- Margin: ten% top, 10% bottom, 10% left, ten% correct
- Padding: fifteen% top, 15% bottom, 10% left, x% correct
- Edge Width: 1px
- Border Color: #ffffff

Add the Background Image to the Column
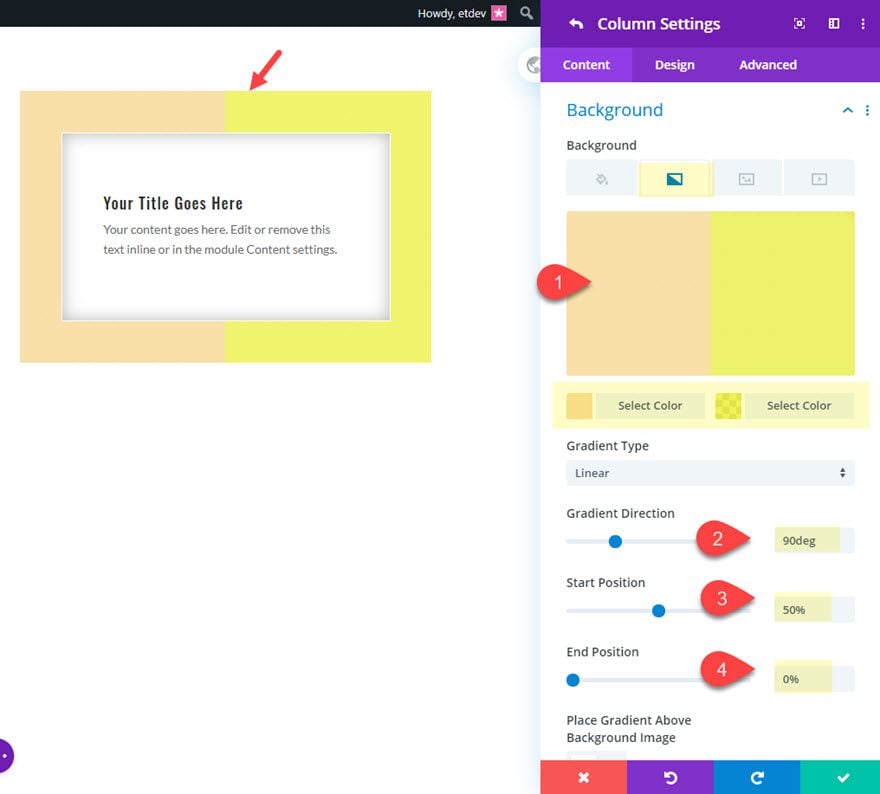
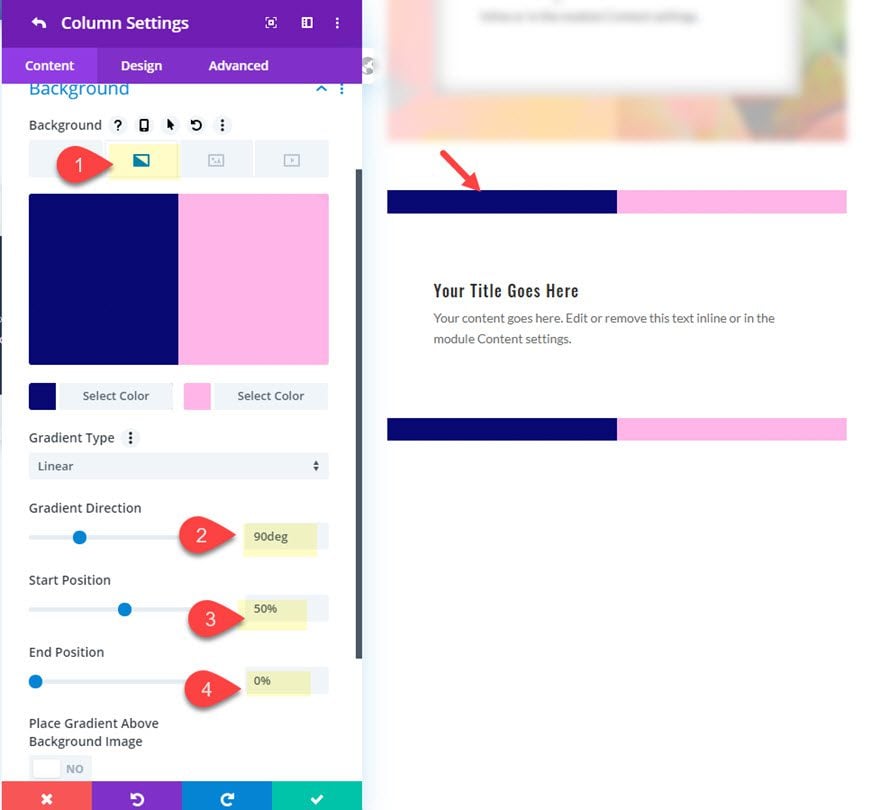
With our module in place, open the row settings and add together a background gradient to cavalcade ii.
- Background Gradient Left Color: #f7e0a5
- Groundwork Gradient Right Color: rgba(237,240,0,0.79)
- Gradient Management: 90deg
- Get-go Position: 50%
- Terminate Position: 0%

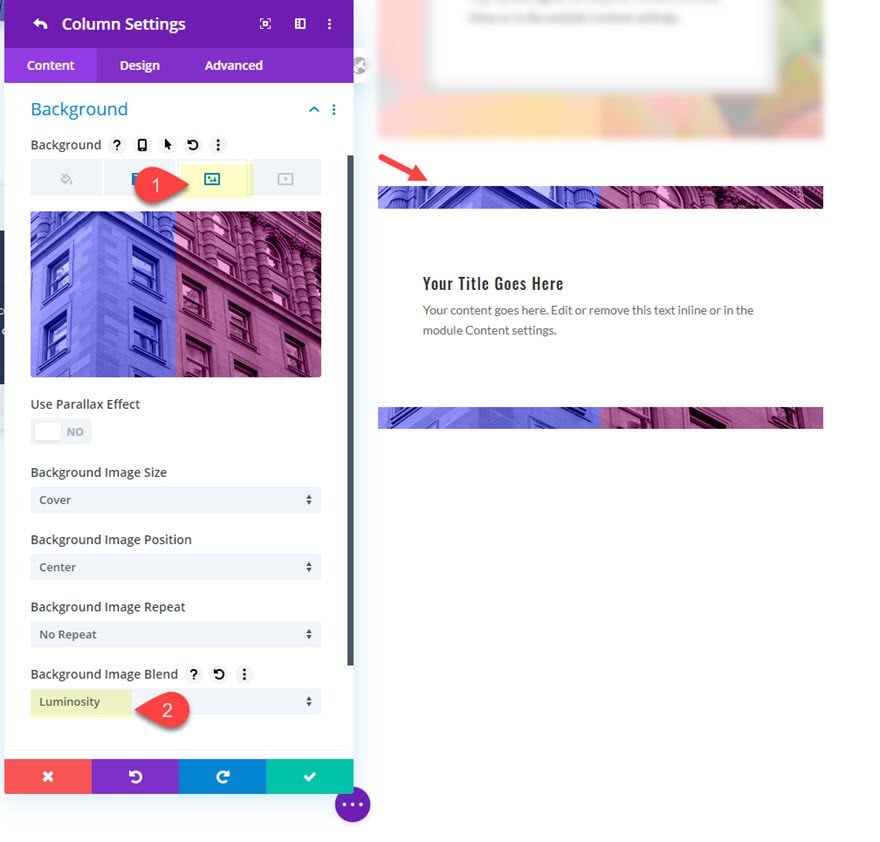
Then add together a groundwork image with a prissy colour blend outcome.
- Background Image: [upload image]
- Background Image Blend: Colour

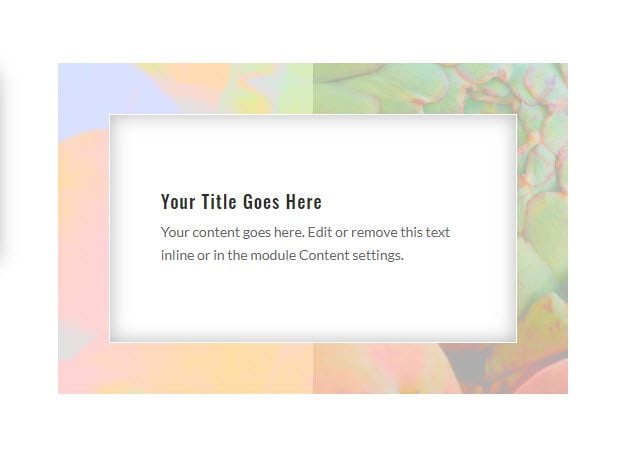
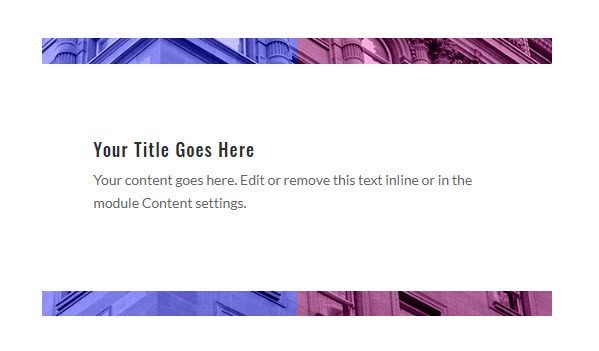
As y'all can encounter, the colour alloy mode preserves the luminosity of the ii gradient colors behind the image to create a nice image border design with soft colors.
Terminal Event
Check out the final result of the design.

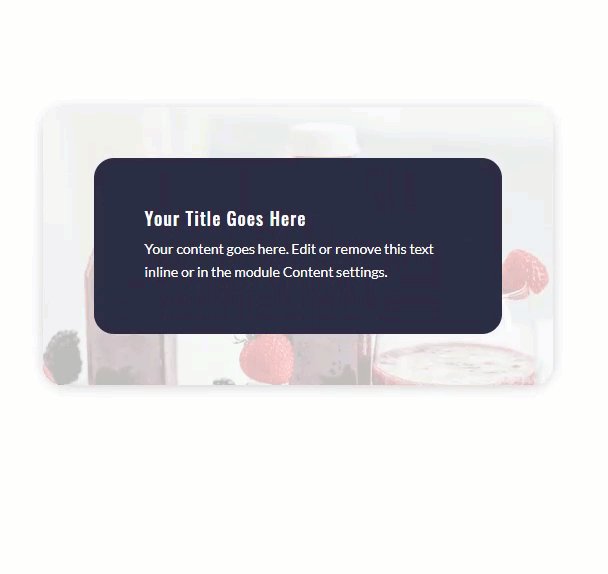
Background Image Border Blueprint #3

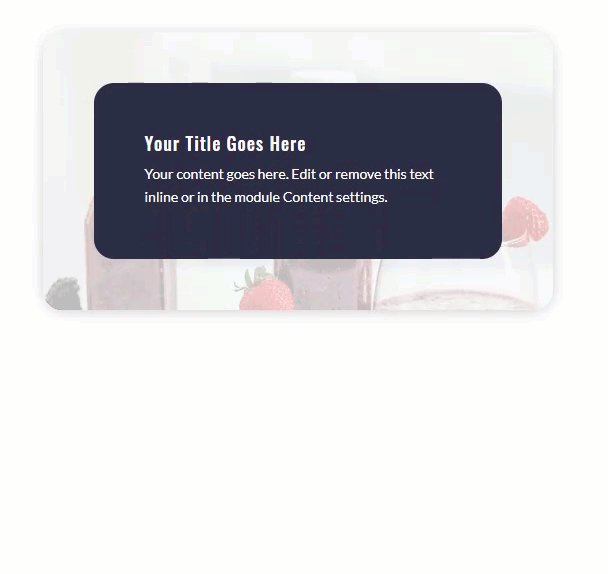
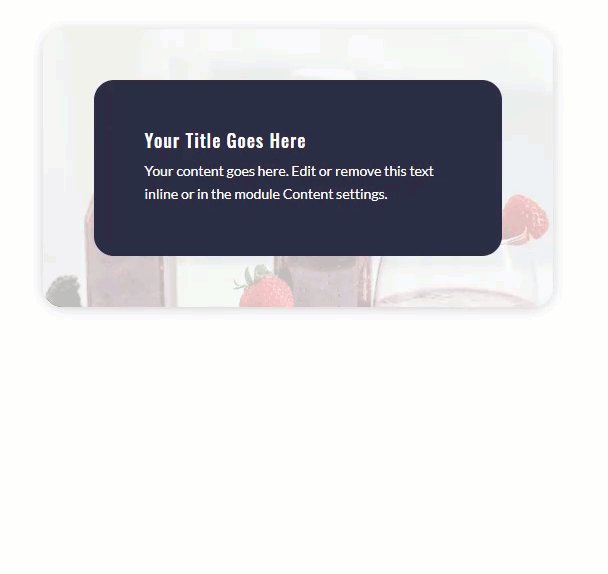
This next design highlights the use of parallax images in a edge design. We volition as well utilize a box shadow trick to create an color overlay for the parallax image.
Hither's how to design it.
For starters, add a new two cavalcade row below the outset row and copy the blurb module from the blurb in column 1 of the top row and paste it in column ane of the new row.
Then update the blurb module as follows.
- Background Colour: #333344
- Text Color: Light
- Margin: 10% top, 10% bottom, ten% left, 10% right
- Padding: 10% pinnacle, x% bottom
- Rounded Corners: 20px
- Box Shadow: none

When the blurb is in identify, open the row settings and update the settings for column 1 every bit follows:
- Groundwork Epitome: [upload image]
- Use Parallax Effect: Yeah
- Parallax Method: Truthful Parallax
- Rounded Corners: 20px
- Box Shadow: see screenshot

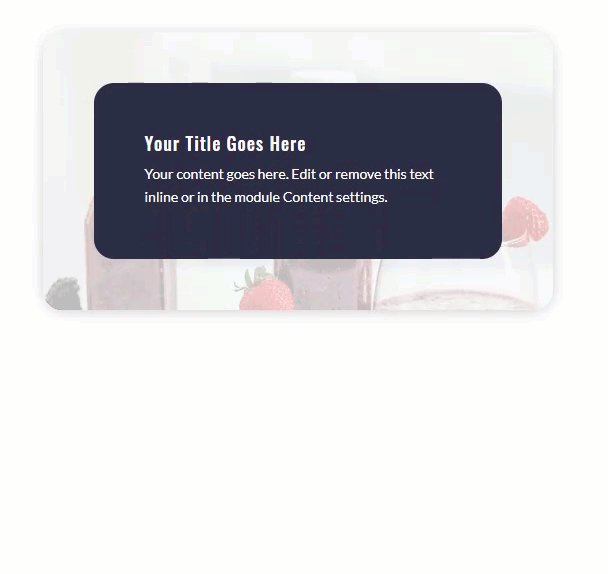
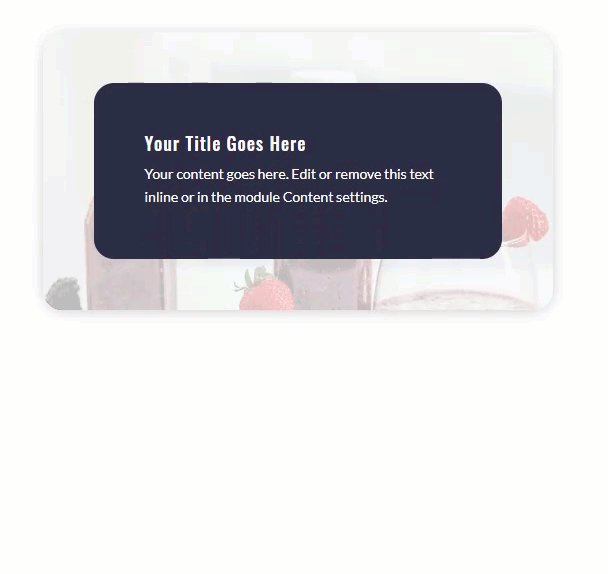
Right now the groundwork prototype edge with parallax is a bit overbearing past default and could distract from the content.

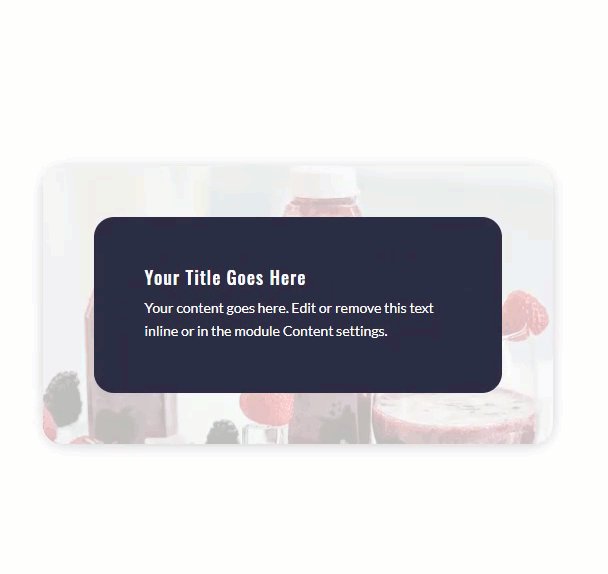
In order to make the background paradigm with parallax lighter, we tin can add a box shadow to the blurb that volition serve equally a lite overlay.
Open the blurb settings once more and add the following:
- Box Shadow: see screenshot
- Box Shadow Mistiness Strength: 0px
- Box Shadow Spread Strength: 200px
- Shadow Colour: #ffffff

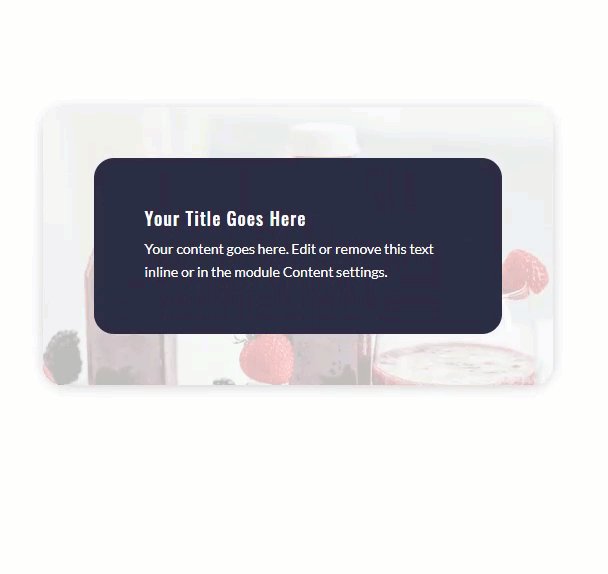
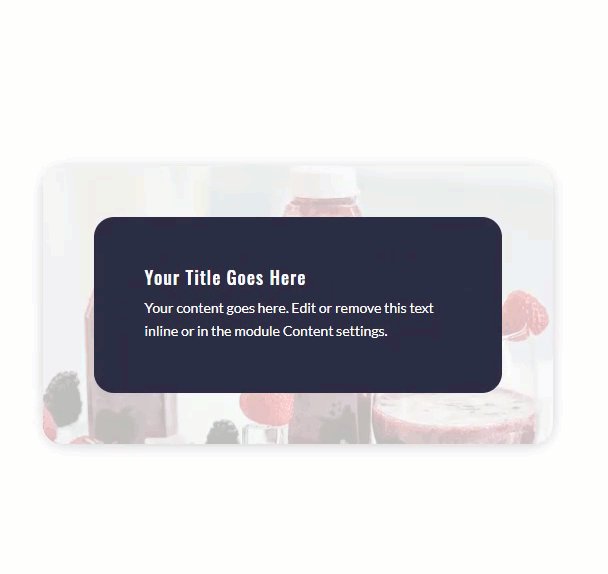
Last Design
Now let'due south check out the final design.

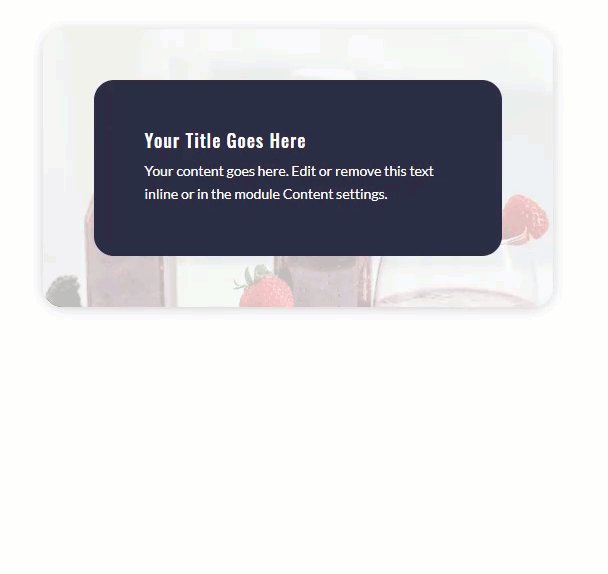
Groundwork Image Edge Pattern #4

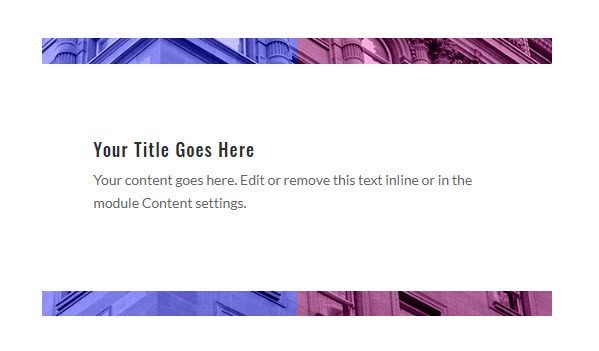
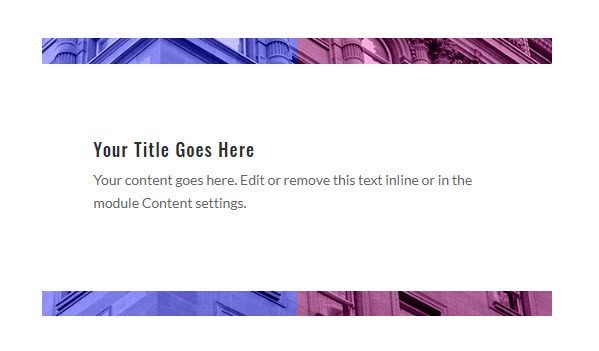
For this next design, nosotros are going to combine a background paradigm with gradients to serve equally a elevation and bottom edge for the blurb content.
Add together the Blurb Module
To get started, copy the blurb module in column two of the top row and paste it in cavalcade ii of the second row.
When finished, update the blurb module settings equally follows:
- Border: [Take out the edge by restoring the border defaults]
- Box Shadow: none
- Margin: 5% top, five% lesser, 0% left, 0% right

Add the Background Prototype Border
To add together the background epitome border for this design, open up the row settings and update the settings for column 2 every bit follows:
- Background Image: [upload image]
- Background Gradient Left Color: #141777
- Background Slope Right color: #ffb7eb
- Slope Direction: 90deg
- Offset Position: 50%
- Terminate Position: 0%

- Background Image: [upload prototype]
- Background Image Alloy: luminosity

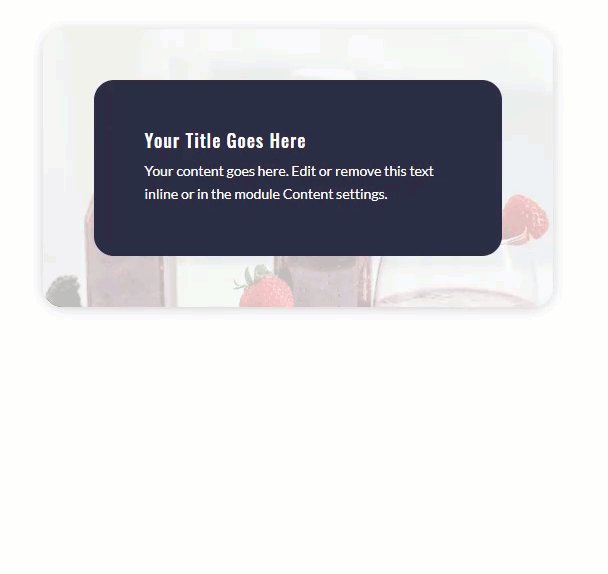
Final Blueprint
Check out the concluding design.

Final Thoughts
Creating background paradigm borders with Divi is a unproblematic manner to add dazzler and personality to your design. The designs featured in this tutorial are meant to showcase the key options available in Divi for making unique border designs. Withal, with all of the unlike colour combinations and blend modes available, your only limit is your imagination. And then, grab some images of your own and explore new and exciting border designs for your next project.
I look forward to hearing from yous in the comments.
Cheers!
How To Add A Background Image To Your Divi Theme#tts=0,
Source: https://www.elegantthemes.com/blog/divi-resources/how-to-create-background-image-border-designs-in-divi
Posted by: christensenevisold.blogspot.com


0 Response to "How To Add A Background Image To Your Divi Theme#tts=0"
Post a Comment